Conhecer os diferentes formatos de imagem é uma tarefa importante para potencializar diversas estratégias de Marketing Digital, como criar um site ou explorar melhor o uso desses recursos nas redes sociais. Em um cenário de tanta competição pela atenção de consumidores mais exigentes, cada segundo é um diferencial.
Um estudo da Stage Analyzer, por exemplo, mostra que 47% dos usuários querem que uma página carregue em, no máximo, dois segundos. Por isso, é importante conhecer maneiras de aumentar a velocidade do seu site para oferecer uma experiência mais satisfatória ao usuário. As imagens WebP são bastante úteis nessa tarefa.
Formato criado pelo Google, o seu principal objetivo é oferecer a mesma qualidade de imagem, porém, com uma redução significativa de tamanho. Que tal, então, entender um pouco mais sobre os benefícios das imagens WebP, as diferenças em relação aos outros tipos e, é claro, como aplicar nas suas ferramentas?
Neste texto, você vai ver:
- O que são as imagens WebP?
- Quais são as diferenças entre WebP e os outros formatos?
- Quais passos seguir para usar as imagens WebP no WordPress?
- Continue a leitura deste artigo e tire as suas dúvidas!
O que são as imagens WebP?
Criado em 2010 pelo Google, o formato WebP representa imagens com a mesma qualidade em um tamanho menor. Ou seja, economiza espaço, aumenta a velocidade de uma página e não perde em qualidade. Na prática, tem como principal objetivo compactar imagens de forma mais eficiente para oferecer uma experiência mais rápida ao usuário.
Quando você faz uma pesquisa de imagem no Google, por exemplo, os mais variados tamanhos e formatos aparecem entre os resultados, certo? Após escolher a foto ou o gráfico que procura, você pode tentar diminuir o seu tamanho, porém, isso geralmente representa uma perda de qualidade. A ideia do WebP é solucionar esse problema.
Para se ter uma ideia da sua eficiência, as imagens WebP reduzem, em média, 26% do tamanho de arquivos em PNG e entre 25% e 34% em comparação com figuras em JPEG de mesma qualidade. Portanto, na prática, é possível notar uma redução sensível no espaço que uma foto, infográfico ou ilustração vai ocupar.

Afinal, se as imagens WebP são tão boas, por que nem todo mundo as utiliza? A principal razão é o fato de a maioria dos navegadores não suportarem esse formato. O Mozilla Firefox, por exemplo, só passou a aceitar esse tipo em 2018 e dispositivos que utilizam o Safari ainda não têm o suporte necessário para imagens WebP.
Quais são as diferenças entre WebP e os outros formatos?
Os melhores bancos de imagens gratuitos ou aplicativos de fotos costumam disponibilizar resultados em três formatos mais comuns: JPEG, PNG e GIFs. O primeiro é voltado para exibir imagens repletas de detalhes e com muitas cores em sua composição, como as fotografias. O lado ruim é que costumam ser mais pesadas.
Já as imagens em PNG são indicadas para reproduzir cenas com poucos detalhes, ideais para logotipos ou uma simples captura de tela. Uma das suas vantagens é manter qualidade mesmo quando são compactadas. Enquanto isso, os GIFs são excelentes para animações, mas não tão recomendados para imagens estáticas.
A diferença entre WebP e esses outros formatos é, portanto, justamente a capacidade de nunca perder em qualidade e, mesmo assim, oferecer uma redução significativa no espaço ocupado pelo arquivo. Na prática, a criação do Google consegue reunir as principais características e benefícios dos outros tipos de imagem mesmo com um tamanho menor.
Quais passos seguir para usar as imagens WebP no WordPress?
Otimizar imagens no WordPress é um desafio muito comum para quem trabalha com Marketing Digital. Que tal, então, aprender como utilizar as imagens WebP dentro dessa ferramenta? Separamos algumas possibilidades para que você consiga utilizar arquivos menos pesados e com a mesma qualidade em seu blog ou site. Confira!
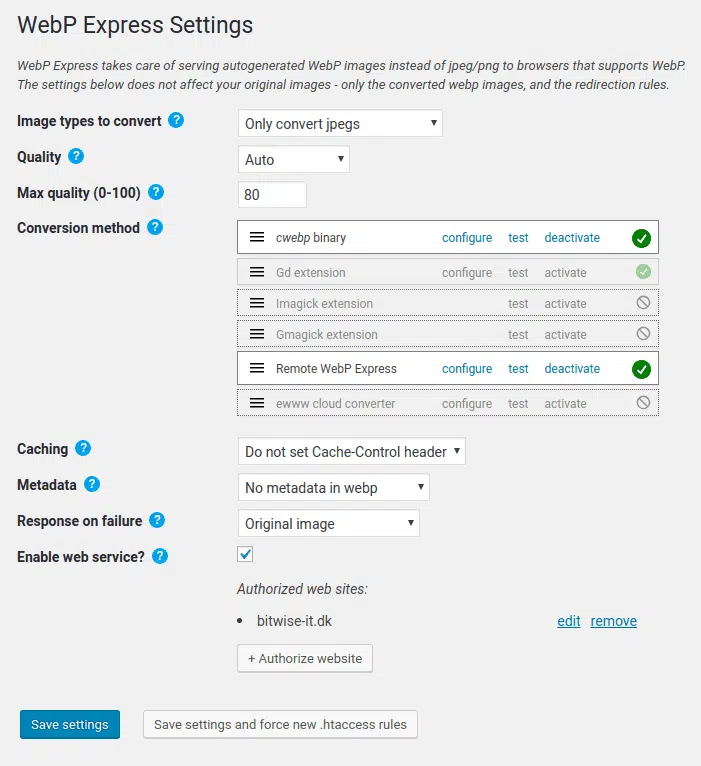
WebP Express
Gratuita, a extensão WebP Express permite que você otimize as suas imagens para o formato desejado de uma maneira bem simples. O primeiro passo é instalar a ferramenta e ativar na página de plugins do próprio WordPress. Em seguida, selecione “Configurações”, depois clique em “WebP Express” e coloque as seguintes configurações:

Optimole
Além do passo a passo acima, existe uma alternativa muito mais fácil para utilizar as imagens WebP, porém, ela é paga: o Optimole. Com preços a partir de 9 dólares por mês, a extensão praticamente realiza tudo automaticamente, convertendo qualquer imagem para o formato criado pelo Google.
Em relação aos navegadores que não suportam imagens WebP, você não precisa se preocupar. Se o usuário acessar pelo Safari, por exemplo, o formato utilizado vai ser o JPEG ou PNG. Ou seja, ele permite a adaptação automática de acordo com as possibilidades de visualização em cada dispositivo.
As imagens WebP, portanto, são muito importantes para otimizar o desempenho das suas páginas e, assim, garantir uma experiência ainda mais satisfatória ao usuário. A redução do tamanho é significativa e o ganho em qualidade é o mesmo, ou seja, a sua utilização só traz benefícios para a estrutura do seu site ou ações nas redes sociais.
Como destacamos que as imagens são fundamentais para o sucesso das suas estratégias de Marketing Digital, que tal entender como elas impactam até mesmo no rankeamento das suas páginas? Confira outro dos nossos artigos e conheça as nossas 20 dicas de SEO para Google Imagens e aumente o tráfego do seu blog!